Minecraft Pixel Art Templates Pokemon Minecraft Pixel Art Templates

How to make awesome pixel art
Think of retro games and yous'll probably think of the pixellated expect of titles released on consoles such as the NES.
Games such as Bomberman and Child Icarus worked inside the limitations of 80s engineering science, all the same offered hours of fun and some iconic looks.
The style faded into obscurity with the development of more than powerful game consoles and 3D graphics, but has seen a recent renaissance in indie games such as Savant: Ascent.
The art is nonetheless drawn pixel-by-pixel using a limited palette, simply is much smoother thanks to careful shading and muted hues not available to 1980s game developers.
One of the most popular uses of pixel fine art is in office-playing games based on an isometric grid. We're going to create a character (or sprite) for use in such a game.

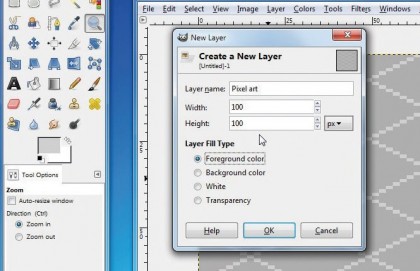
1. Prepare your canvas
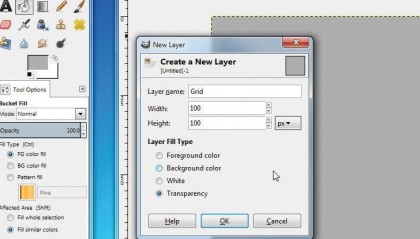
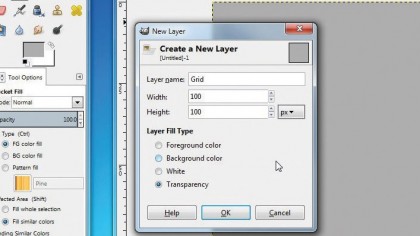
Start past creating a new image in GIMP, which is a free image editing application. A canvas size of 100x100 pixels is plenty - much larger pieces of pixel fine art are possible, and look very impressive, but take weeks of work to complete.
Now select the Pencil tool. This, Make full and Zoom are the only tools we'll be using, only commencement we demand to alter some settings so nosotros tin can describe individual pixels.

2. Sharpen your pencil
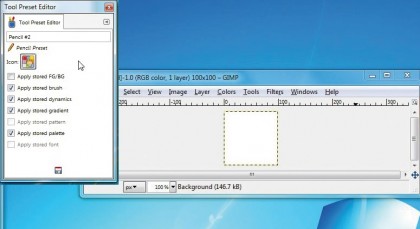
With the pencil selected, click Castor Type and select 'ane pixel'. Alter the size to ane and turn dynamics off. Deselect Use Jitter and Smooth Stroke.
You can save it equally a preset by clicking the blue floppy disk icon at the lesser let of the toolbox. Click on New Tool Preset, give it a handy name like 'Pixel art' then the floppy disk icon to relieve it.

three. Zoom in
Use the Zoom tool to take a closer look at your image (about 550% should be fine, although it will depend on your monitor'due south resolution).
You want to be able to come across and dispense each pixel easily. Make sure yous zoom out periodically while yous're working to check that your art looks okay when viewed at actual size.

4. Paint information technology grey
We need to make careful use of shadows and highlights to ensure our pixel art character looks three-dimensional. Select the Bucket Fill tool and make the whole image a medium grey colour.
This neutral background shade will make it easier to judge how brilliant to brand highlights, and how dark to make shadows.

five. Create a guide
Now nosotros're going to create an isometric grid as a guide to making pixel art. Create a new layer and call it 'Grid'. Select the pencil tool and cull a dissimilar shade of grey.
Now click the top left pixel of your paradigm, then agree [Shift] and motion your mouse pointer to the right-paw side. When the co-ordinates at the lesser left read '99 49', click to draw a line.

6. Line it up
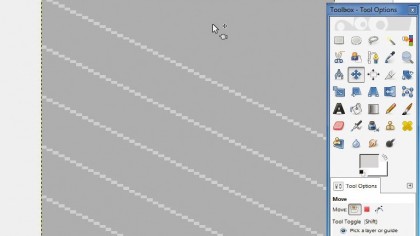
Click Ctrl + C to re-create the line and Ctrl + Five to paste it, and then select the Movement tool and move the pasted line a little beneath the original.
Click on the groundwork to deselect the line, then copy and paste both lines. Repeat the process until the image is filled with evenly spaced diagonal lines.

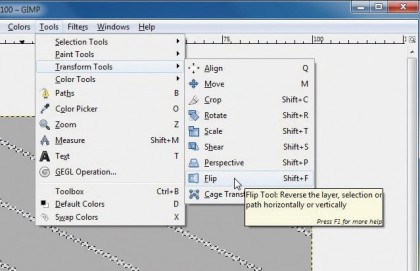
vii. Build a grid
At present copy and paste all the diagonal lines, but don't deselect them. Instead, click Tools > Transform tools > Flip. Click once anywhere on your prototype to flip the copied lines.
This volition give you an isometric grid. Considering it'southward on its own layer, you'll exist able to delete it easily when you've finished.

8. Pick a subject
Create a new layer and phone call it 'Pixel art'. The adjacent step is largely up to you, but we're going to depict a spider-like creature, which could be an enemy in a computer game.
Make sure you lot use the grid every bit a guide to help you get the correct perspective, and don't use whatever tools other than your customised Pencil and Fill.

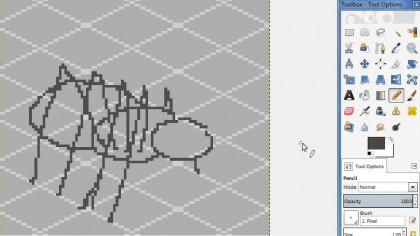
9. Sketch it out
Take a leafage out of the classic artist sketchbook and start uncomplicated. Rather than trying to get every pixel perfect first time, make a rough sketch of your idea. It'southward very easy to edit and refine as yous proceed.
Just make certain you use the isometric filigree as a guide, and always conduct in mind that your grapheme is a three-dimensional object.

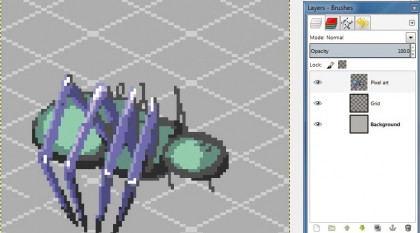
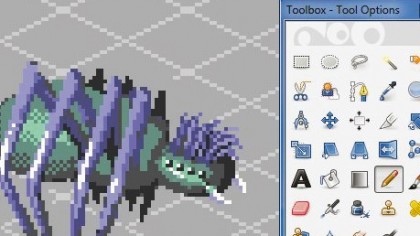
10. Refine it
Once you've got a crude sketch, try filling each section with a different colour to brand them easier to identify. Y'all tin can then decide where your light source is and brainstorm adding shades and highlights accordingly.
Experience free to tweak; hither we've decided to make our spider'due south legs tilt inwards to make it wait more alien.

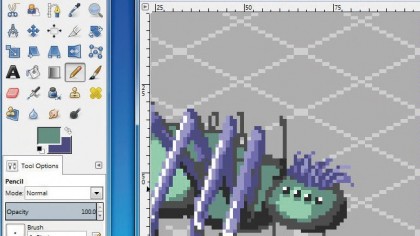
11. Add texture
Yous should endeavor to create the impression of dissimilar textures rather than making your grapheme uniformly smooth. Here, nosotros've decided to requite our spider some fur on its caput, using 'strokes' of differing shades to represent sections of hair.
Zoom out regularly to check that your texture effects piece of work when viewed at 100%.

12. Try dithering
Early videogames required pixel fine art that used every bit few colours as possible. One manner to get around these limitations was to use dithering, a chequerboard of lighter and darker pixels that blends together to look like a single, mid-toned colour. Give it a endeavor!
Yous can create an interesting texture if the ii colours are quite different.

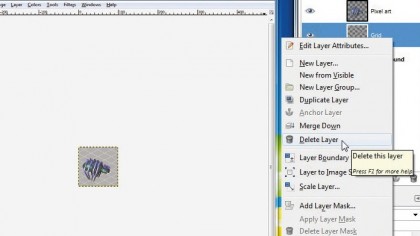
thirteen. Prepare to export
Once you're happy, click on the Grid and Groundwork layers in the correct-hand palette and delete them. Now click File > Export As.
We desire to go on our transparent groundwork, which ways saving it in either PNG or GIF format. Don't save it as a JPG – this format doesn't support transparency and the pinch will ruin your intricate art.

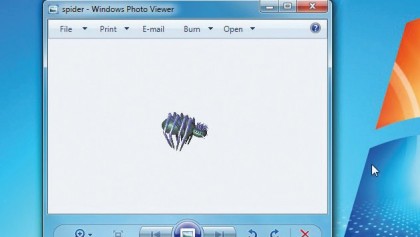
fourteen. Go along it transparent
Select a file type from the drib-downwardly list and give it a proper noun. At the next dialog box, uncheck Save Groundwork Color and 'Save colour values from transparent pixels', then click Export.
Your finished pixel art will now be saved with a transparent background, ready for use in a game, equally an icon on your desktop, or on a web folio.

15. Convert to ICO format
1 of the easiest means to use your pixel art is to catechumen information technology into an ICO file and use information technology to supersede i of the program icons on your desktop.
You tin do this using a website called ConvertICO. Just browse for the PNG or GIF file on your computer, so click the 'Go' push button and it will be converted instantly.

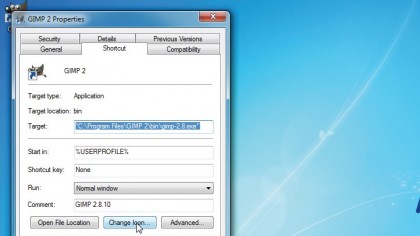
16. Use on the desktop
You'll see a preview of your icon on the correct-hand side of the folio. Click the large arrow and download the icon to a convenient identify on your computer.
Now become to your Windows desktop, right-click an icon and select Properties. Click Alter Icon, browse to your newly fabricated ICO file and click OK. Click Apply, and enjoy!
mccafferydeniess67.blogspot.com
Source: https://www.techradar.com/au/how-to/world-of-tech/how-to-make-awesome-pixel-art-1307919
0 Response to "Minecraft Pixel Art Templates Pokemon Minecraft Pixel Art Templates"
Postar um comentário